As technology continues to evolve, it’s no surprise that artificial intelligence (AI) is at the forefront of many new innovations. One of the most promising examples of AI is ChatGPT, a large language model developed by OpenAI. This model has the ability to generate human-like responses to natural language queries, making it a powerful tool in a variety of applications.
So what makes ChatGPT so special, and how can it be used to unlock new capabilities? Let’s explore some of its key features and use cases.
Natural Language Processing
*. At its core, ChatGPT is a natural language processing (NLP) tool. It has been trained on a vast corpus of text data, allowing it to understand and generate responses to a wide variety of queries. This makes it an ideal tool for chatbots, customer service applications, and any other scenario where human-like responses are required.
*. In fact, many businesses are already using ChatGPT to improve their customer service capabilities. By integrating the model into their chatbots or other customer-facing applications, they are able to provide fast and accurate responses to a wide range of queries. This can help to improve customer satisfaction and reduce the workload for human agents.
Content Creation
*. Another key use case for ChatGPT is content creation. Because the model is trained on such a vast amount of text data, it has a deep understanding of language and can generate high-quality content on a wide range of topics. This can be useful for businesses that need to generate large amounts of content quickly, such as news outlets or marketing agencies.
*. But it’s not just businesses that can benefit from ChatGPT’s content creation capabilities. Bloggers and content creators can also use the model to generate ideas for articles or to help with writer’s block. By entering a few keywords related to a topic, ChatGPT can generate a list of related topics or even complete outlines for articles.
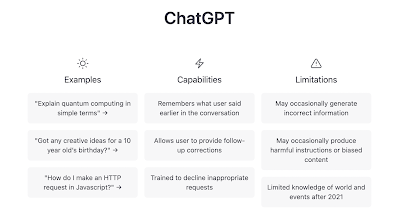
Limitations
*. Of course, like any tool, ChatGPT has its limitations. While it is incredibly powerful, it is not infallible. The model can sometimes generate responses that are inaccurate or even offensive, particularly if it is fed biased or inappropriate data.
*. It’s also worth noting that ChatGPT is not a replacement for human agents or content creators. While it can certainly help to automate certain tasks, there is still a lot of value in human creativity and expertise.
Conclusion
Despite its limitations, ChatGPT is an incredibly powerful tool with a wide range of use cases. Whether you’re looking to improve your customer service capabilities or generate high-quality content, this language model can help you achieve your goals. As AI continues to evolve, it’s clear that ChatGPT will be a key player in shaping the future of natural language processing and content creation.
To access ChatGPT go to https://chat.openai.com/chat and login/signup using your Google or Microsoft account. Explore all the new possibilities you could do with this AI bot :)